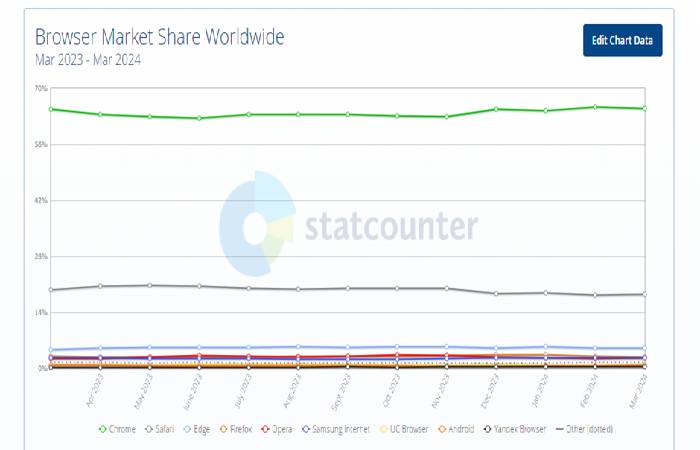
Although Chrome captures the title of the most popular browser world wide, it’s surprising that Safari holds approx. 17.24% of the total browser market share. In web browser automation, it is the second most popular one. The reason behind Safari’s robust presence as it is the default web browser for all Apple gadgets. It holds an eminent position as the leading browser used across multiple platforms, including iOS, macOS, and even Windows. Automating testing and tasks in the Safari browser can considerably enhance productivity and guarantee consistent performance across diverse Apple devices.

The most recent versions of Safari (10 and above) come with safaridriver, an in-built choice to perform sites’ debugging. Yet, the previous versions of Safari required you to install the Safari WebDriver extension, which is no longer assisted in the newest versions.
Table of Contents
Core Challenges in Safari Browser Automation:
Some of the core challenges in Safari browser automation are mentioned below.
- Restricted Tool Support: Unlike Mozilla Firefox and Chrome, Safari has restricted tool support for automation frameworks, making it difficult to find strong automation solutions.
- Browser Version Compatibility: Safari updates recurrently, which can cause compatibility problems with automated scripts designed for particular browser versions.
- Platform Dependencies: Safari automation is strongly incorporated with iOS and macOS platforms, resulting in challenges when executing testing on diverse OSs (operating systems).
- User Interface Changes: Any modifications in the Safari browser’s DOM structure or user interface can influence automation scripts and necessitate script modifications.
- Cross-Browser Tests: Confirming consistent behavior across Safari and other browsers necessitates thorough cross-browser testing, adding intricacy to automated strategies.
- Handling Safari-Centric Traits: Safari might have exclusive features or behaviors not present in other browsers, necessitating special handling in automation scripts.
- Debugging and Troubleshooting: Fixing and troubleshooting issues in Safari automation can be perplexing due to restricted tooling and debugging capabilities in contrast to other browsers.
Which automation tool is suggested for Safari browser automation?
Regarding Safari browser automation, one of the most recommended automated testing platforms is LambdaTest. LambdaTest is a cloud-centric test orchestration and implementation platform that can test Safari browsers. It is an AI-powered test orchestration and execution platform that lets you run manual and automated tests at scale with over 3000+ real devices, browsers, and OS combinations.
Safari browser emulators are unreliable and perplexing to update or manage. LambdaTest cloud solution proffers a series of real Safari browsers, counting the latest and legacy versions from Safari 5.1 and later, & actual macOS OSs from macOS X Lion & above. You can also run live-interactive & automated browser tests on these browsers online.
LambdaTest platform offers an all-inclusive platform for cross-browser testing, including robust support for Safari browser tests. With LambdaTest, you can flawlessly automate your Safari browser tests, leverage parallel testing capabilities, access real macOS devices for testing, and benefit from advanced debugging & reporting tools. LambdaTest’s cloud-centric infrastructure confirms reliability, scalability, and compatibility with the modern versions of Safari and WebDriver.
Here are some other automated tools that can test Safari:
- Appium
An open-source automation testing tool for mobile apps. It allows users to write automated User Interface testing for web-based, native, and hybrid mobile apps on both iOS and Android.
- Selenium
An open-source browser test platform allows you to test your web apps across browsers like Firefox, Chrome, Edge, and Safari. Selenium also offers a framework for automating web browsers, letting developers and testers write test scripts in several programming languages.
- Selenium WebDriver
One of the famous test automated tools for browser automation. Selenium WebDriver automates the implementation of testing that checks exact functionalities, simulating user interactions such as typing, clicking, and navigation.
With LambdaTest, you can smoothly automate your Safari browser testing, guaranteeing functionality, compatibility, and performance across diverse platforms and browser versions. The platform offers an extensive set of features, including parallel testing, real-time testing on macOS devices, debugging tools, and all-inclusive test reporting. Whether you are a developer, tester, or QA expert, LambdaTest streamlines Safari browser automation, making it a perfect choice for efficient and seamless test workflows.
How can I manage browser notifications & dialogs during Safari automation?
Handling browser notifications & dialogs during Safari automation includes using WebDriver commands to communicate with these components programmatically within your automated scripts. Some steps to handle browser notifications and dialogs efficiently:
- Detect the Notification/Dialog Component: Use suitable WebDriver commands to locate the browser notification or dialog component on the website page.
- Manage Alert Boxes: If dealing with alert boxes (JavaScript alert, prompt dialogs, or confirm), use WebDriver’s switchTo().alert() technique to switch the driver’s concentration to the alert, and manage it using dismiss(), accept(), or sendKeys() techniques as per the alert type.
- Use Explicit Waits: Execute explicit waits (WebDriverWait) to wait for the presence of the notification/dialog component before attempting to communicate with it. This confirms that your script waits until the component is ready for communication.
- Handle Browser Notifications: For browser notifications (such as information alerts or permission requests), you can handle them using the switchTo().alert() technique or by straight interacting with the browser’s notification settings via WebDriver commands.
- Handle Pop-Up Windows: If the notification/dialog opens in a discrete pop-up window, utilize WebDriver commands to switch to the new window (switchTo().window()) and communicate with the components within the pop-up.
- Handle Permissions: In Safari, definite notifications might require user permissions (e.g., microphone access, location access). Handle these permissions programmatically via WebDriver commands to deny or accept the permission prompts as required.
Example code snippet in Java using Selenium WebDriver to manage a browser alert:// Switch to the alert
Alert alert = driver.switchTo().alert();
// Get the alert text
String alertText = alert.getText();
// Accept the alert (clicking OK)
alert.accept();
For precise notification types or scenarios, state to the WebDriver documentation and Safari-centric WebDriver commands to customize your automated scripts accordingly.
What are some Best practices for optimizing Safari automated test scripts?
Optimizing Safari automated scripts contains executing best practices to improve reliability, effectiveness, and maintainability. Let’s check some of the recommended best practices for optimizing Safari automation scripts:
- Use Explicit Waits: Implement explicit waits (WebDriverWait) to wait for precise components to appear or become clickable before running deeds. This guarantees synchronization and lessens the threat of timing-related concerns.
- Reduce Hard Waits: Minimize the usage of hard-coded waits (Thread.sleep()) as they can result in pointless delays and make scripts less responsive. Prefer using dynamic waits such as explicit waits to wait only as long as needed.
- Optimize Element Locators: Use robust and effective locators (such as CSS selectors, IDs, or XPath) to locate web components accurately. Avoid using fragile locators that might break with User Interface changes.
- Leverage Headless Mode: When applicable, leverage Safari’s headless mode for speedy implementation and reduced resource consumption. Headless mode lets you run testing without a graphical interface, enhancing test implementation speed.
- Handle Asynchronous Behavior: Handle asynchronous behavior in web apps by using suitable synchronization methods such as ExpectedConditions in WebDriver. Ensure components are loaded before communicating with them.
- Use POM (Page Object Model): Execute the POM (Page Object Model) design pattern to generate modular, reusable, and maintainable automated test scripts. Separate page-centric logic into Page Objects to increase code organization & readability.
- Optimize Test Data Handling: Efficiently optimize test data by using external data sources, data-driven testing, or parameterization techniques. Separate testing data from test logic to make scripts adaptable to alterations.
- Frequently Review & Refactor Scripts: Frequently review and refactor automated test scripts to remove redundancy, enhance code readability, and optimize performance. Keep scripts concise and concentrated on precise test scenarios.
- Use Parallel Execution: Take benefit of parallel implementation capabilities offered by Selenium Grid or cloud-centric test platforms to implement tests concurrently across multiple Safari instances. This decreases overall test implementation time.
- Allow Logging & Reporting: Implement logging & reporting mechanisms (e.g., ExtentReports, Log4j) to capture test implementation errors, details, and failures. Scrutinize test reports to find areas for improvement & optimize scripts accordingly.
Is it crucial to keep Safari and WebDriver updated for effective automation?
Yes, it is essential to keep both Safari browser versions and WebDriver libraries updated for effectual automation. Here is why:
- Feature Support: The advanced versions of Safari and WebDriver might introduce support for new HTML5 components, JavaScript functions, or browser competencies. Staying upgraded lets you to leverage such traits in your automated test scripts for improved test capabilities.
- Compatibility: Upgraded versions of Safari and WebDriver libraries also often include bug fixes, performance improvements, and new traits that improve reliability and compatibility. Using old-fashioned versions might result in compatibility problems and unpredicted behavior in your automation scripts.
- Security: Keeping Safari and WebDriver updated guarantees that you have the newest security patches and protections against threats or vulnerabilities. Performing testing on outdated versions could expose the automated environ to security threats.
- Bug Fixes: Updated versions often fix known errors or issues in earlier releases. Running tests on outdated versions might encounter known bugs resolved earlier in fresh versions.
- Performance Improvements: Updated Safari and WebDriver versions might comprise performance optimizations that result in speedy test implementation and enhanced resource usage. This can contribute to highly effective automation workflows.
- Compatibility with Other Tools: Using updated Safari and WebDriver versions guarantees compatibility with other frameworks, tools, and plugins that you might incorporate into your automation environment.
What are the Best Practices for Safari Browser Automation?
- Use WebDriver for Safari Automation: Selenium WebDriver is a highly reliable tool for automating Safari browser testing. It provides a standardized user interface for cooperating with web components and implementing test scripts.
- Keep Safari & WebDriver Updated: Frequently update Safari browser versions and WebDriver executables to confirm compatibility and leverage new traits and enhancements.
- Execute Explicit Waits & Timeouts: Use explicit waits & timeouts in your automation scripts to manage asynchronous behavior and guarantee components are loaded before interacting with them.
- Leverage Headless Mode for Tests: Safari supports headless mode, enabling you to run testing without a graphical interface. This can accelerate test implementation and improve resource usage.
- Handle Browser Notifications & Dialogs: Safari might display notifications or dialogs during the test. Implement logic to handle these disruptions gracefully in your automation scripts.
- Optimize Test Scripts for Performance: Write effective and optimized test scripts to reduce resource consumption and implementation time, enhancing overall test automation performance.
- Use Cloud-Based Testing Platforms: Consider using cloud-powered testing platforms that proffer Safari browser test environments. These platforms offer a reliable and scalable infrastructure for executing Safari automation tests across diverse devices and versions.
- Run Cross-Browser Testing: Incorporate Safari in your cross-browser test strategy to validate site functionality and compatibility across multiple platforms and browsers.
Conclusion
In short, Safari browser automation presents exclusive challenges that require careful consideration and execution of best practices. Despite the challenges, Safari automation can be efficiently managed and optimized by following industry-standard practices such as using Selenium WebDriver, optimizing element locators, leveraging explicit waits, and confirming compatibility with upgraded versions of Safari and WebDriver.
By fixing challenges such as restricted tool support, platform dependencies, and browser version compatibility, developers and testers can streamline their Safari automation efforts and attain reliable and effective automated testing workflows. Implementing best practices not only improves the reliability and quality of automation scripts but also improves overall testing productivity.